Улучшить работу сайта на мобильных устройствах или что такое «адаптив»
Число пользователей мобильного интернета растет с каждым годом: в некоторых странах мобильный трафик уже превышает десктопный. Каждая компания, которая не хочет терять большой сегмент потенциальных клиентов, должна позаботиться, чтобы с сайтом было удобно работать на мобильных устройствах.
Что такое адаптив?

Адаптивным или респонсивным называется ресурс с универсальным дизайном, который правильно отображается на устройствах с разной диагональю экрана. Главным отличием адаптивного сайта от обычного с «резиновой» версткой является то, что элементы не просто масштабируются под размер экрана, а полностью перестраиваются, чтобы читать текст, нажимать на ссылки, заполнять формы было удобно. Хороший адаптивный сайт учитывает специфику аудитории и её интересы. Например, в мобильной версии информацию с контактами лучше выделить, так как велика вероятность, что пользователь захочет связаться с мобильного телефона.
Как создается адаптивный сайт?

Адаптивная вёрстка начинается с того, что создается веб-страница обычного размера. Затем верстальщики продумывают расположение элементов мобильной версии ресурса, упрощают навигацию и выполняют другие работы. Очень важно, чтобы html-код обычной страницы сразу писался с оглядкой на мобильную — тогда верстальщикам проще будет работать с макетом.
Зачастую у компании уже есть ресурс, который её устраивает, но некорректно отображается на мобильных гаджетах. В этом случае можем предложить переделать его в адаптивный. Правда, сразу отметим, что далеко не для всех сайтов возможны такие работы. Адаптивная вёрстка подразумевает написание кода с учетом смещения элементов при открытии на экране с небольшой диагональю. Переделка кода некоторых сайтов настолько сложна, что проще сразу написать новый. У нас есть успешный опыт выполнения таких задач.
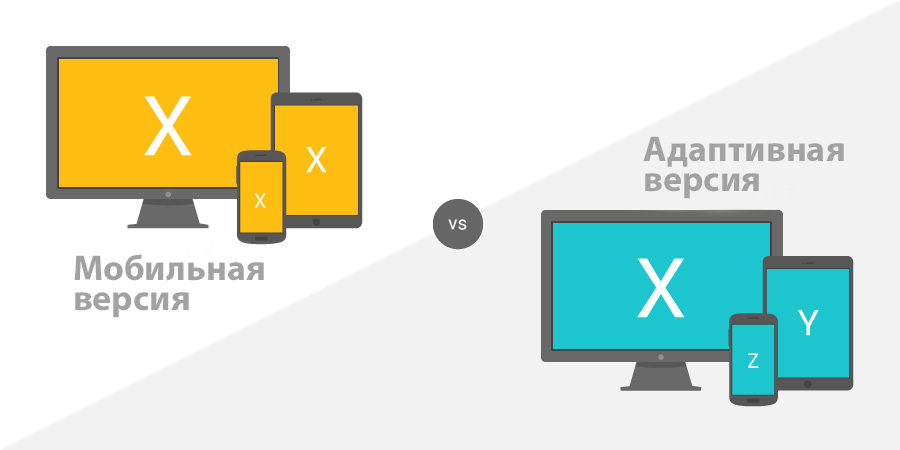
Чем отличается мобильная версия сайта?
Адаптивная вёрстка — это «реагирующий» сайт, подстраивающийся под устройства с разной диагональю экрана. Однако иногда «основные» ресурсы имеют такой сложный функционал или дизайн, что адаптировать их для мобильных гаджетов просто невозможно. В этом случае мы предложим создать два сайта — один для ПК, второй, на поддомене, для мобильных устройств.
Когда пользователь будет попадать на сайт, специальный скрипт будет определять, с какого браузера он зашел. Если используется мобильное устройство, то пользователь перенаправляется на мобильную версию сайта, если ПК — то на основную.
Преимущества адаптивной вёрстки
- Ваш ресурс одинаково привлекательно выглядит и быстро загружается на устройствах с разной диагональю экрана.
- Все элементы на сайте расположены интуитивно, кнопки достаточно большие, чтобы их было удобно нажимать на экранах смартфонов.
- К сайту подключены необходимые мобильные функции, например, геолокация.
Обращайтесь в нашу компанию — и получите универсальный ресурс, удобный для пользователей любых устройств.
